42 highcharts xaxis labels formatter
Setting xaxis label style dynamically - Highcharts official support forum Setting xaxis label style dynamically. Firstly i would like to thank you for this wonderful library. I am trying to change the font size and color of the xaxis labels dynamically, I have tried something like : chart.xAxis [0].labels.style.color.update ('#fff')... but i don't seem to approach it correctly. Any help is greatly appreciated. Highcharts x axis date format - xah.seveno.pl format and specify a format like this: I am trying to make the date bold and red color in my highcharts x axis where time is also present in 12 hour format gridLineWidth: Value: The width of the grid lines extending the ticks across the plot area When requesting to redisplay the series again, then on my opinion Highcharts uses this expanded.
How to put highcharts symbols on xAxis formatter? HighCharts + xAxis label formatter. 0. Set a different tooltip formatter for each sunburst levels - Highcharts. 1. xAxis Image Disappears in Highcharts After First Refresh. 0. Highcharts rendering cycle (numerous label formatter calls) 0. Show marker symbol at a timestamp on datetime axis in highcharts.
Highcharts xaxis labels formatter
javascript - Highcharts: Y axis label formatter - Stack Overflow HighCharts + xAxis label formatter. 0. Highcharts - How to format yAxis label to have single digit? 0. How to set the background of clicked or selected label on y axis gantt chart Highcharts? Hot Network Questions Why does battery voltage slowly return to the open voltage? xAxis.labels.formatter | Highcharts Gantt JS API Reference For modifying the chart at runtime. See the class reference. xAxis.labels.formatter Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Château de Versailles | Site officiel Résidence officielle des rois de France, le château de Versailles et ses jardins comptent parmi les plus illustres monuments du patrimoine mondial et constituent la plus complète réalisation de l’art français du XVIIe siècle.
Highcharts xaxis labels formatter. x-axis label format for datetime not working with series containing ... When displaying a series with a single data point (using pointIntervalUnit), the x-axis label is incorrectly interpreted. Series with more than one data point are labeled correctly. Expected behaviour. date label on x-axis should show the date corresponding to the pointStart regardless of how many data points are in the series. Actual behaviour Displaying percentage in Y-axis of Highcharts column chart I have a column chart very similar to this one demo.I want to display percentage on the Y-axis and not the count.Count should be displayed on top of each bar. Triggering onclick event on xAxis label formatter not behaving as ... highcharts / highcharts Public. Notifications Fork 3k; Star 10.5k. Code; Issues 908; Pull requests 66; ... Triggering onclick event on xAxis label formatter not behaving as expected #2225. Closed frankreno opened this issue Sep 5 ... which is not ideal as we loose the awesome work you guys did with xAxis label overlap prevention. Sorry ... xAxis Labels.formatter does not work if changed to ES6 style #8580 - GitHub xAxis Labels formatter does not accepts foreign values except this.value ? #8581 Closed sebastianbochan mentioned this issue on Jul 29, 2018 Enhancement: allow React context and default chart context property - e.g. from function arguments highcharts/highcharts-react#38 Closed added labels TorsteinHonsi closed this as completed in b52a9dd
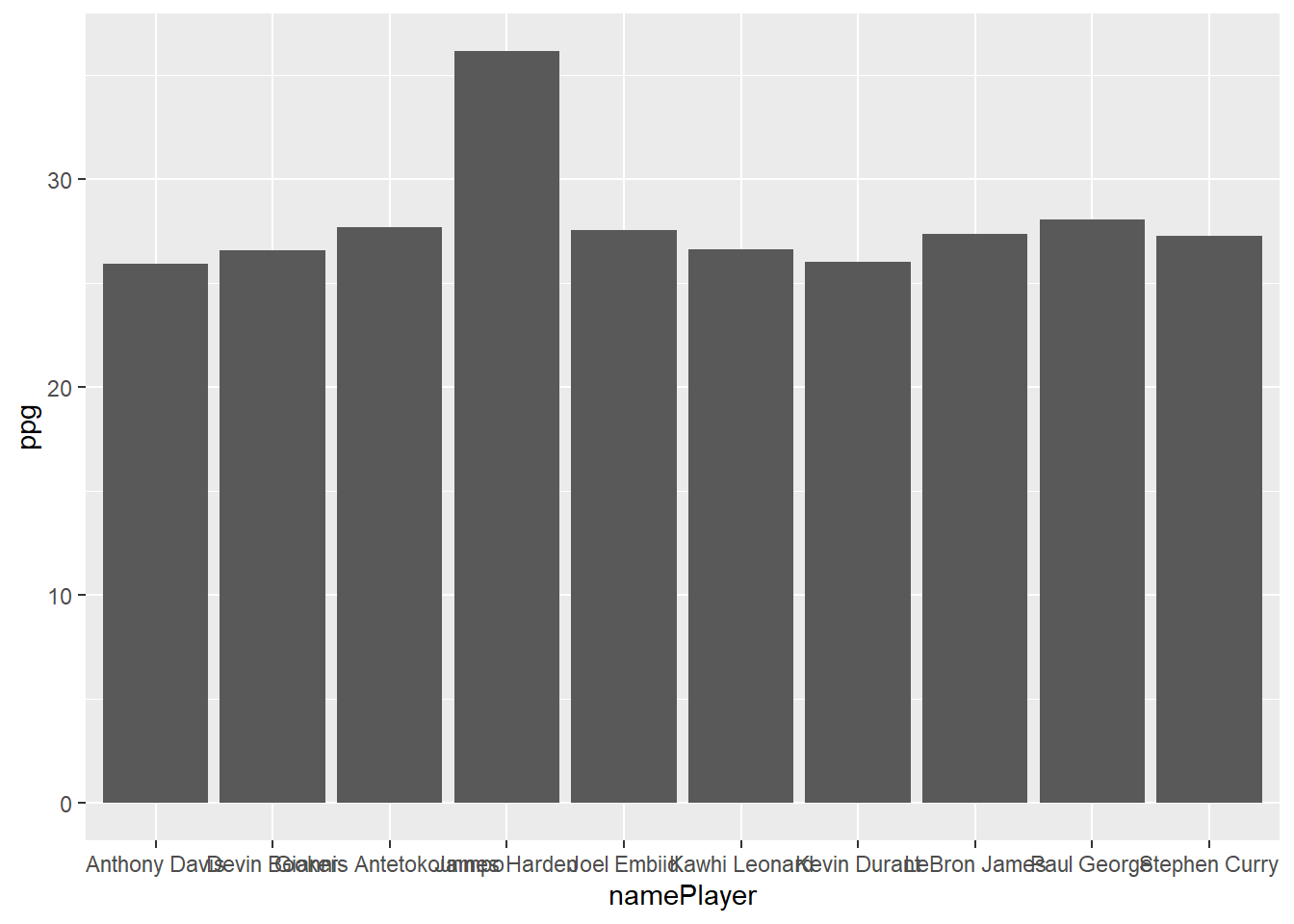
xAxis Labels formatter does not accepts foreign values except `this ... Actual behaviour If I created a new const called number with a number in it, and I return it on formatter with some HTML codes: labels: { formatter: function() { if ... XAxis labels formatter function Triggering in charts - Highcharts ... XAxis labels formatter function Triggering in charts. Fri Aug 31, 2012 3:19 pm . ... In this fiddle alert (HighCharts )alert 14 times.How it calls 14 times. Thanks in advance.}, wergeld Posts: 171 Joined: Thu Sep 01, 2011 5:23 pm. Re: XAxis labels formatter function Triggering in charts. Remove formatting of Long xAxis Labels - Highcharts official support forum I have some cases where the xAxis Labels are quite long and so I would still like to see the entire label (regardless of how long it is) at a 45 rotation. It appears that Highcharts automatically cuts off labels longer than 28 characters and replaces further characters with "...". Highchart datetime axis formatting - Emile Cantin The labels repeat themselves because Highcharts falls on a smaller scales (days, not months), and your date format hides this from you. Problem #1. Let me illustrate point 1 with a more obvious example:
xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. javascript - HighCharts + xAxis label formatter - Stack Overflow HighCharts + xAxis label formatter. Ask Question Asked 4 years, 9 months ago. Modified 4 years, 9 months ago. Viewed 2k times 2 I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: ... xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. xAxis.plotLines.label.formatter | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.plotLines.label.formatter. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ...
x-axis labels display different after hiding/showing series #13451 - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ...
Custom formatting for xAxis and yAxis data label #332 - GitHub Hi, I need to format xAxis and yAxis labels based on the type of value (number, currency, percentage, text) and precision I receive from the api. Is there a way to pass the JS value to swift format...
TSdist | Fronkonstin Heaven, I'm in heaven, and my heart beats so that I can hardly speak, and I seem to find the happiness I seek, when we're out together dancing cheek to cheek (Cheek To Cheek, Irving Berlin)
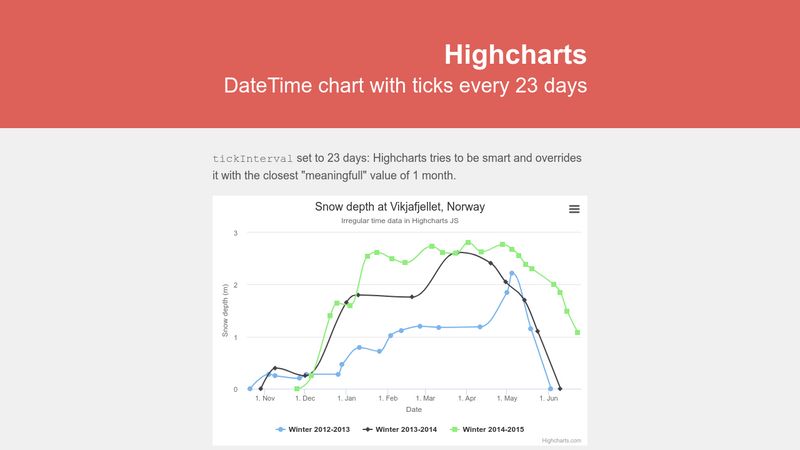
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
xAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Highcharts x axis date format - xqw.chuanchommassage.de who owns adjoining wall sox sample size guidance pwc. tri five sw 02 manual; gorm connection pool; bluestacks 5 free download; tls contact account locked
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
How to fix X axis label (step) In line chart | OutSystems In order to format the labels, check the Highcharts documentation. One thing to look out for is the xAxis.labels.format, or for more complex stuff the formatter, which allows you to control the formatting in detail. Add these options to the AdvancedFormat property of the chart, using the XAxisJSON parameter of AdvanceFormat_Init. 1.
标签及字符串格式化 | Highcharts 使用教程 Mar 23, 2017 · 格式化字符串是包含了变量的标签模板。格式化字符串最早是在 Highcharts 2.3 中推出的,并在 Highcharts 3.0 中增强了功能,增加了数值格式化及时间格式化。具体的使用实例是在 xAxis.labels.format、tooltip.pointFormat 及 legend.labelFormat. 1. 变量
Château de Versailles | Site officiel Résidence officielle des rois de France, le château de Versailles et ses jardins comptent parmi les plus illustres monuments du patrimoine mondial et constituent la plus complète réalisation de l’art français du XVIIe siècle.
xAxis.labels.formatter | Highcharts Gantt JS API Reference For modifying the chart at runtime. See the class reference. xAxis.labels.formatter Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
javascript - Highcharts: Y axis label formatter - Stack Overflow HighCharts + xAxis label formatter. 0. Highcharts - How to format yAxis label to have single digit? 0. How to set the background of clicked or selected label on y axis gantt chart Highcharts? Hot Network Questions Why does battery voltage slowly return to the open voltage?





































Post a Comment for "42 highcharts xaxis labels formatter"